Dans cette partie, nous allons vous décrire pas à pas la manière de créer un formulaire pouvant être intégré dans une page wordpress ainsi que les quelques options à connaître.

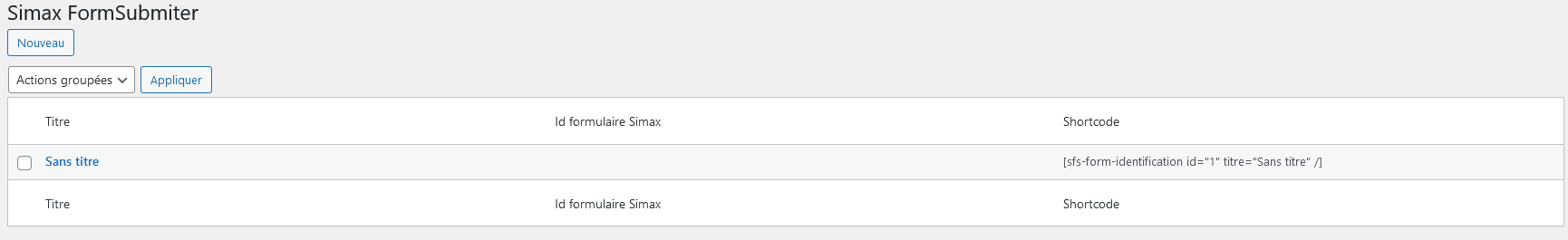
Pour créer un formulaire Cliquez simplement sur "Nouveau". Votre formulaire sera créé automatiquement, mais il faudra le paramétrer pour pouvoir l'utiliser.
Nous allons maintenant voir comment modifier les paramètres de notre formulaire pour pouvoir l'intégrer dans une page wordpress.
Pour éditer un formulaire, cliquer simplement sur son nom.

Le ShortCode servira à implémenter votre formulaire dans la page wordpress il n'est pas directement modifiable.
Nous verrons son utilité plus tard.

Vous pouvez modifier le titre pour reconnaître plus facilement vos formulaires si vous devez en créer plusieurs.

Renseigner l'identifiant unique du formulaire Simax. Dans notre exemple, nous allons créer un formulaire qui permettra d'ajouter des villes dans le formulaire ville côté simax. Pour récupérer l'identifiant unique de votre formulaire, vous devez avoir accès au paramétrage de votre Simax. Si ce n'est pas le cas demandez, l'identifiant unique à la personne qui s'occupe de votre paramétrage.
Pour récupérer un identifiant unique, passer simplement en modification de votre formulaire en utilisant l'action "modifier formulaire" par exemple, sélectionner le formulaire qui vous intéresse, dans notre cas, ce sera Ville puis dans la page de modification faites un click droit sur le nom de votre formulaire puis "copier l'identifiant unique"

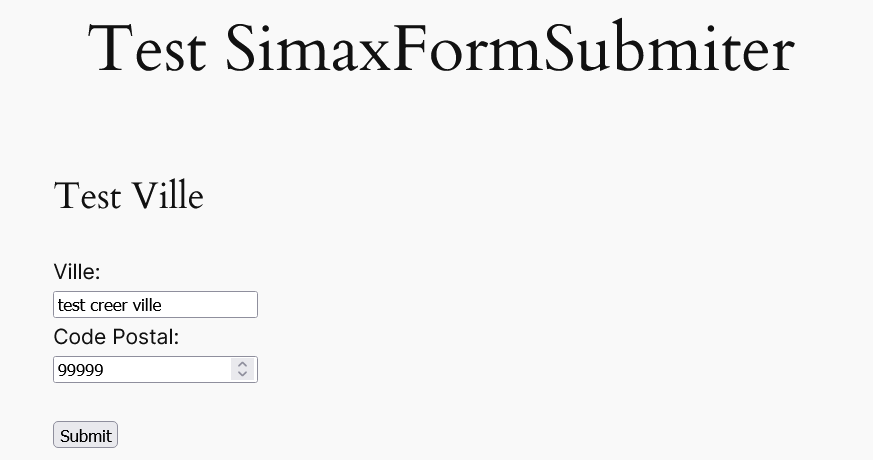
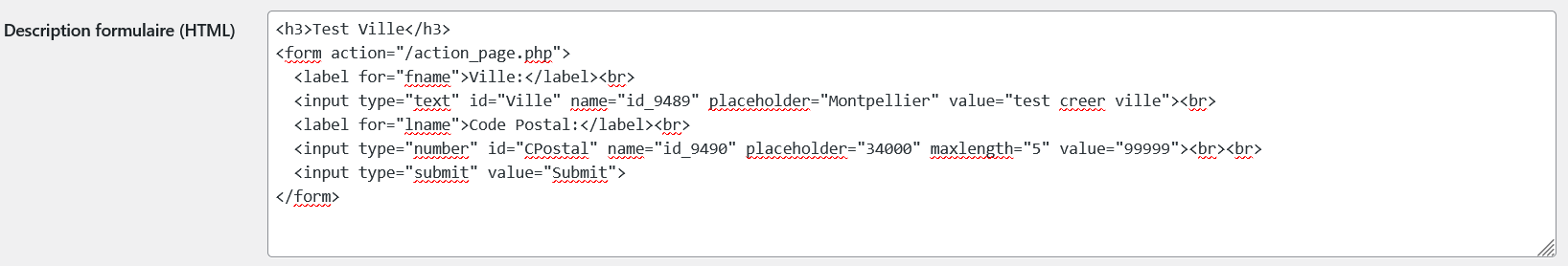
Pour afficher un formulaire, il faudra le créer en html puis l'intégrer ici. Pour faire correspondre les inputs avec les champs de votre formulaire Simax il faut ajouter l'identifiant unique dans le "name" de votre input.
Ici, pour ajouter une ville, j'ai récupéré l'identifiant unique du champ "nom ville" dans Simax, et j'ai ajouté "id_9489".
Vous pouvez évidemment modifier le code html comme bon vous semble afin d'avoir un visuel qui correspond mieux a vos attentes.
Si vous avez plusieurs formulaires et que vous souhaitez répartir les messages d'erreurs et de réussite entre plusieurs collaborateurs, vous pouvez définir des messages spéciaux et un mail selon le formulaire.
Après avoir enregistré les données de votre formulaire, copiez le shortcode du formulaire puis créer une nouvelle page Wordpress.
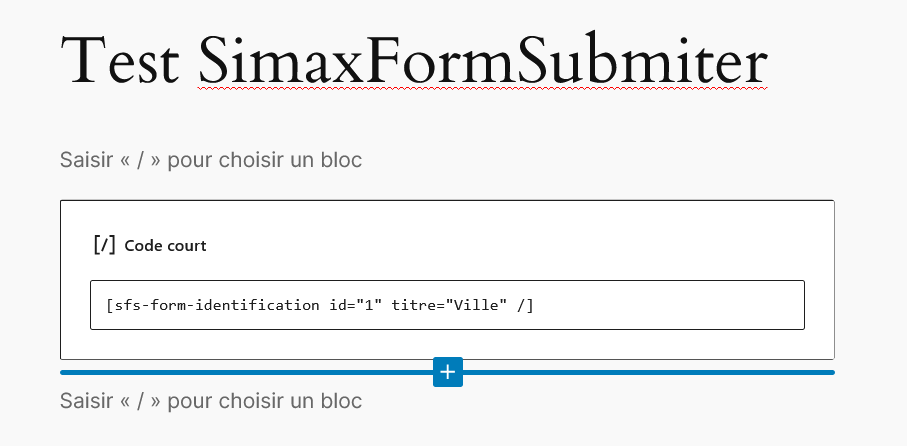
Dans cette nouvelle page, ajoutez un bloc de code court, puis copiez votre shortcode.

Vous pouvez maintenant prévisualiser ou publier votre page et utiliser votre formulaire.